Actualizado a: 22 de enero de 2024
Los gráficos computacionales han evolucionado mucho desde los comienzos. Desde aquellos primitivos gráficos 2D pixelados hasta las recreaciones 3D más realistas de la actualidad. Y todo gracias a un componente esencial, como es la GPU o tarjeta gráfica. Pero… ¿cómo funciona realmente estar unidad de procesamiento gráfico? Aquí te lo explicamos.
También te vendría bien conocer:
¿Qué es una GPU?

La GPU (Graphics Processing Unit), es la unidad de procesamiento de gráficos. Este chip es como una CPU dedicada a procesar los aspectos gráficos y enviar el resultado a la pantalla. Actualmente es un componente fundamental, ya que los modernos sistemas operativos utilizan entornos gráficos, además de para otras tareas como el vídeo, los videojuegos, etc.
Anteriormente, los gráficos eran procesados por la propia CPU, pero esto sobrecargaba demasiado esta unidad, pese a que los primeros gráficos computacionales eran bastante simples. Por eso, con el tiempo aparecieron los primeros aceleradores gráficos 3D, que son los precursores de las modernas tarjetas gráficas. Gracias a ellas se pueden representar imágenes o gráficos con efectos muy realistas y ricos, ya que se encargan de la iluminación, sombreados, renderizado 3D, etc., sin sobrecargar la CPU.
No obstante, hay que decir que la GPU y la CPU trabajan juntas. Es la CPU la que ordena a la GPU qué es lo que tiene que hacer según el software que se está ejecutando en este momento. Esto también es importante para comprender mejor el proceso que explicaremos más adelante.
¿Qué es una API gráfica?

Por otro lado, también hay que comprender qué es una API gráfica, ya que también nos ayudará para entender todo el proceso de generación de gráficos, ya que gracias a ellas el software puede emplearlas como un framework para poder enviar los comandos necesarios a la GPU para que procese los gráficos o animaciones.
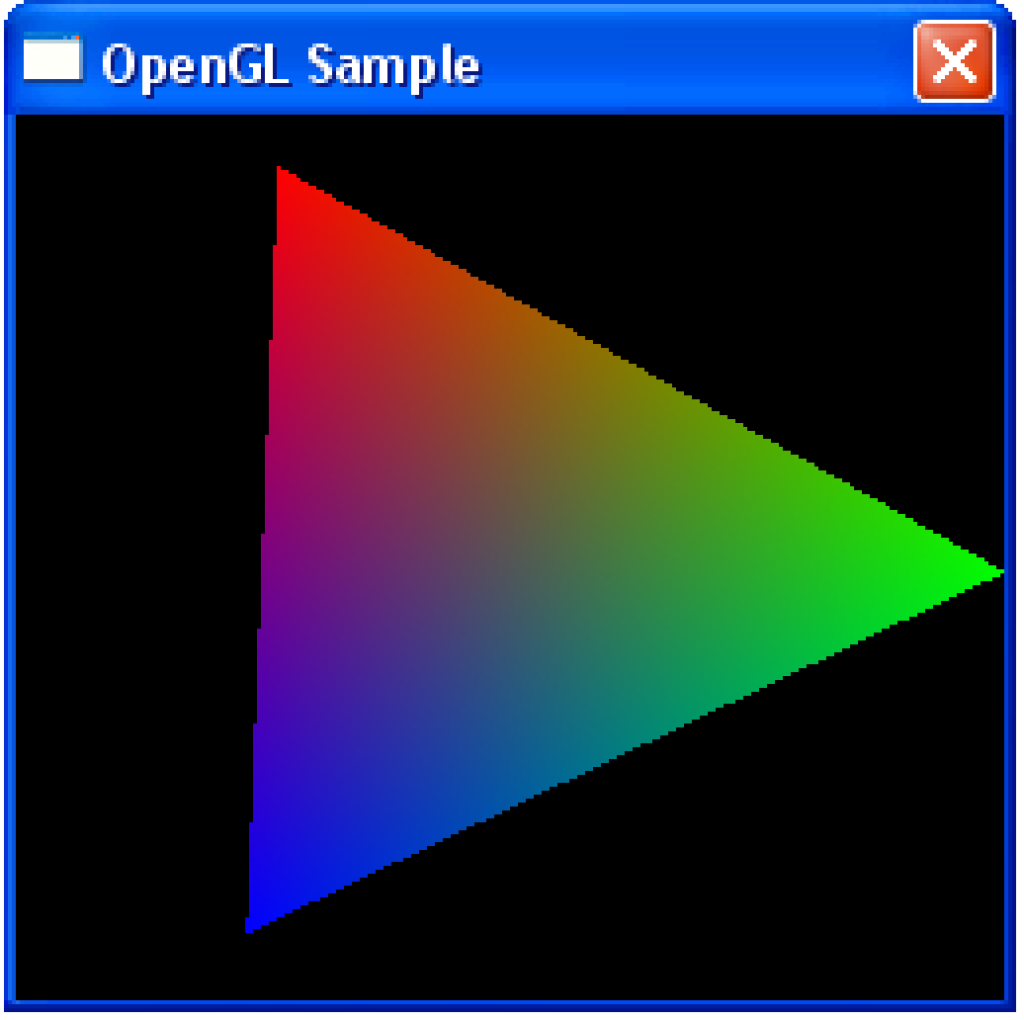
Como sabes, existen multitud de APIs gráficas, como OpenGL, Vulkan, WebGL, o DirectX 3D. Estas APIs no son más que una colección de bibliotecas y comandos que permiten que el hardware pueda crear animaciones 2D y 3D. Por este motivo, las APIs deben incluir todas las funciones modernas que pueden desarrollar las actuales GPUs, como Ray Tracing, etc.
Esas funciones implementadas en la API pueden ser usadas por software de terceros, como podría ser un videojuego. Entonces, cuando se necesita dibujar algo en pantalla, el software hará una llamada a la función o funciones necesarias de la API y ésta enviará un comando a la tarjeta gráfica o GPU. Los comandos enviados por la API no los comprendería la GPU, por eso hace falta una pieza clave entre la API y la GPU, que es el driver o controlador de la gráfica. Éste será el encargado de traducir para que sean instrucciones comprensibles para la GPU.
Es decir, si analizamos las capas, del nivel más bajo al más alto tendríamos una pila gráfica así:
- Tarjeta gráfica o GPU. Hay que decir que las comunicaciones entre la CPU y la GPU se realizarán a través del bus o interfaz usada por la GPU, como puede ser AGP, PCIe, etc., que funcionan a través de Port-I/O, Memory Mapped I/O, DMA, IRQs, etc. Ten en cuenta que la CPU es la que enviará las instrucciones necesarias a la GPU para que sepa lo que tiene que hacer, ya que es la CPU la que ejecuta el software como los drivers, API, y software. La GPU solo se encarga de recibir estas instrucciones y ejecutarlas para generar una salida de vídeo acorde a ellas.
- Firmware de la tarjeta gráfica que ayuda a realizar funciones básicas y a comunicarse con otros dispositivos del sistema.
- Driver o controlador que traduce a instrucciones comprensibles para la GPU. Es decir, provee de una interfaz abstracta independiente de la arquitectura de la GPU para que el software no tenga que preocuparse de eso.
- API gráfica, la encargada de proveer una serie de funciones o comandos para componer los gráficos.
- Software que hace uso de la API para dibujar lo que se pretende en cada momento.
Yo creo que una vez dicho esto, ya tenemos casi todo más o menos claro.
¿Qué es un motor gráfico?

Antes de meternos manos a la obra con la forma que tiene la GPU de generar los gráficos, hay que aclarar también lo que es un motor gráfico o motor de videojuegos (game engine). Esto no hay que confundirlo con la API gráfica, aunque también se trate de una especie de o framework. Este entorno de desarrollo es un software que se puede usar para generar animaciones, gemelos digitales, simulaciones, o videojuegos.
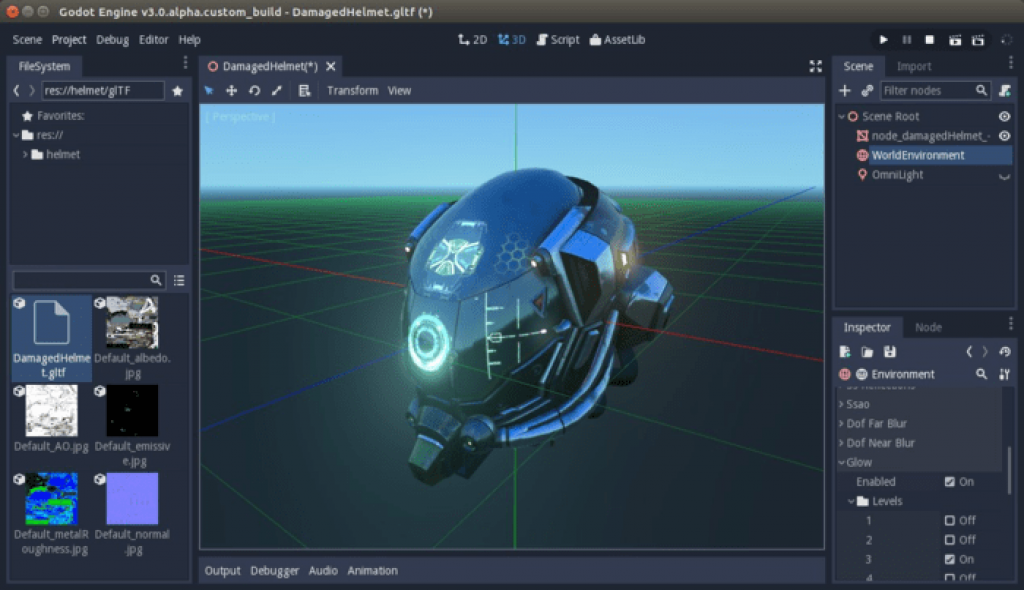
Ejemplos de motores gráficos conocidos son CryEngine, Unreal Engine, DOOM Engine, Rockstar Advanced Engine, Godot, Unity 3D, Source, etc. Algunos desarrollados para un videojuego específico y finalmente empleados para otros títulos.
El motor gráfico estará por encima del nivel de la API gráfica, de hecho hará uso de ella para dibujar los gráficos que se crean en él. Es decir, en pocas palabras, estos motores establecen un marco que permite al desarrollador crear gráficos de forma más fácil que si tuviese que hacerlos desde cero. Estos motores pueden contener desde un IDE para el desarrollo, editores gráficos, hasta motor de renderizado en 2D o 3D.
En resumidas cuentas, un motor gráfico tendrá las herramientas necesarias para que el desarrollador o creador de contenido pueda renderizar los gráficos en 2D o 3D, un motor físico que simula las leyes físicas (colisiones, reflejos, ondas,…), animación, scripting, sonidos, IA para el juego, etc.
¿Cómo funciona la tarjeta gráfica para crear las imágenes?

Para que los fotogramas lleguen al framebuffer y pasen a la pantalla o monitor y se pueda ir refrescando la imagen, es necesario todo un proceso que parte desde los elementos más básicos y elementales hasta las imágenes más complejas. Eso es lo que trataré de explicarte en los siguientes apartados.
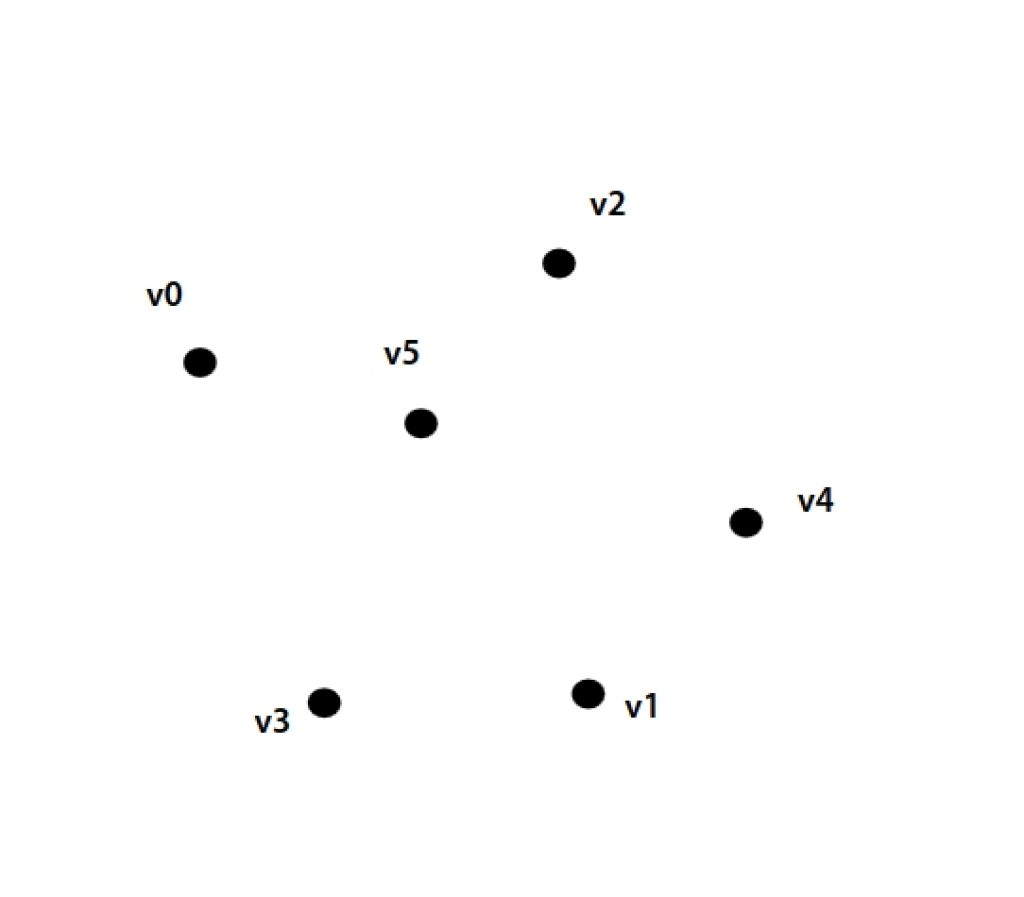
Y es que todos esos gráficos y personajes de videojuegos que puedes ver en la actualidad parten de tan solo puntos, que terminarán transformándose en triángulos, y luego formarán polígonos más complejos, para finalmente darles textura, color, iluminación, etc. Y todo eso en fracciones de segundos…
Paso 1: envío de las directrices a la GPU
Ya he comentado sobre esto anteriormente, pero quédate con que la CPU, a partir del software (app, API, driver) usará comandos u objetos a partir de la API gráfica y enviará las directrices necesarias a la GPU para que las procese. Ésta unidad hará uso de los shaders, que básicamente son códigos de manipulación que serán procesados en las unidades de sombreado (p.e.: los núcleos CUDA de NVIDIA o las Compute Unit de AMD).
Paso 2: Pipeline de la representación
Una vez los vértices han llegado a la GPU y están listos para renderizarse, la API gráfica gestionará la denominada Rendering pipeline, es decir, la canalización que constará de 6 etapas:
- Operación por vértice o Per-Vertex Operation.
- Ensamblaje de primitiva o Primitive Assembly.
- Procesamiento de primitiva o Primitive Processing.
- Rasterización o Rasterization.
- Procesamiento de fragmentos o Fragment Processing.
- Operación por fragmentos o Per-Fragment Operation.
Y ahora comprenderás cada uno mejor, ya que los detallaré en los siguientes apartados:
Operación de vértice

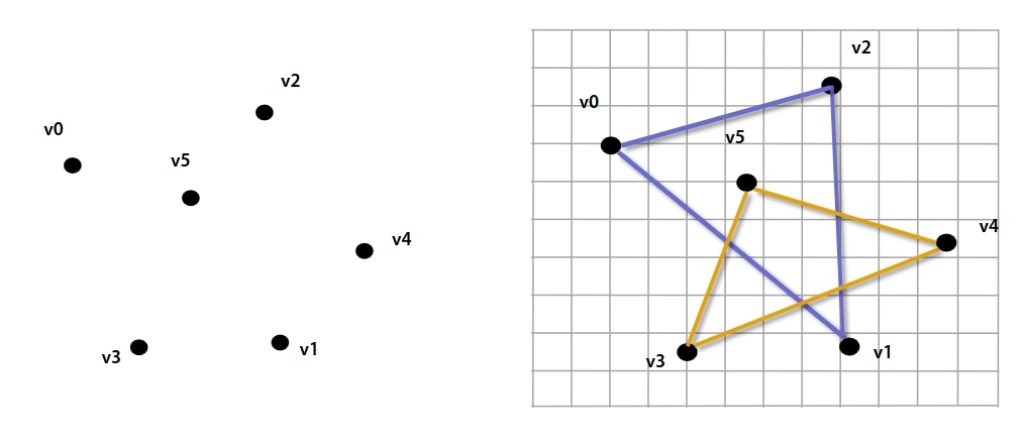
Es la primera etapa, donde se procesan los vértices (Vertex Shader) de la imagen por una unidad de sombreado, que no es más que una unidad de cómputo que realiza operaciones matemáticas con enteros y coma flotante de la GPU.
Cada vértice se multiplica con una matriz de transformación, lo que cambia el sistema de coordenadas 3D a un sistema de coordenadas proyectivo para poderlo procesar.
Ensamblaje de primitiva
Una vez que la unidad de sombreado ha proporcionado tres vértices de coordenadas necesarios para crear una imagen, entonces se realiza el ensamblaje de primitivas, es decir, conectar los vértices en un orden específico.
Procesamiento de primitivas

Antes de que la primitiva generada pase a la siguiente etapa de la canalización, hay que producir el recorte o clipping. Es decir, una imagen generada puede ser mucho más grande, sin embargo, toda la escena no se muestra, solo lo que está dentro de la pantalla. En el clipping se recorta todo lo que está fuera de la pantalla (View-Volume) y se ignora para la siguiente etapa.
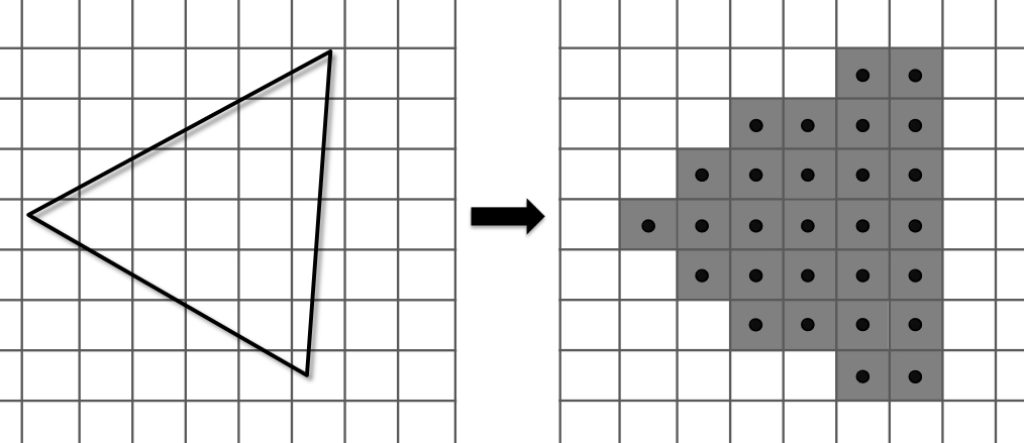
Rasterización o renderizado

Nada de lo anterior se podría mostrar por la pantalla, se necesitan píxeles para crear el fotograma definitivo. Esto es lo que se hace en esta otra etapa de rasterización. Solo realizará el fragmento que pasó desde la etapa del clipping.
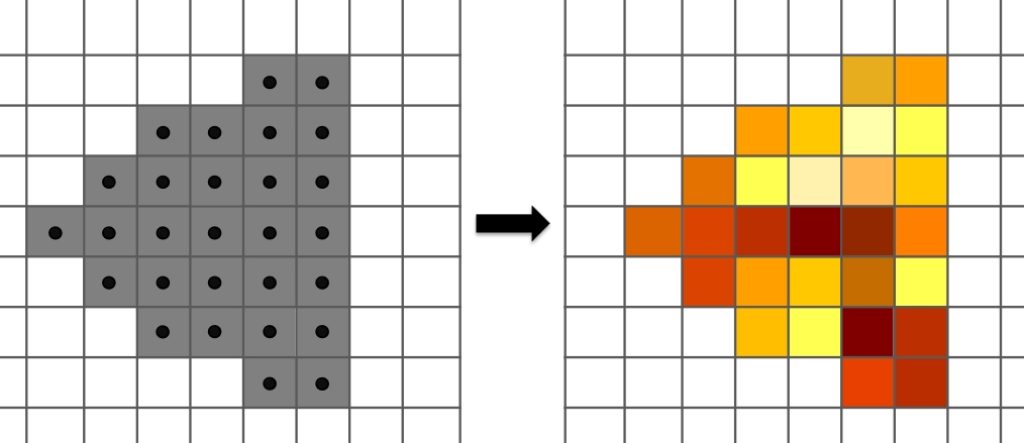
Procesamiento de fragmentos

Ahora, los fragmentos que pasaron por la etapa anterior llegan a otro nuevo paso pasándola nuevamente por un sombreador. Este shader se llama Fragment Shader y es el encargado de aplicar el color y la textura a los píxeles del fragmento.
Por supuesto, en las actuales GPUs se han agregado más funciones para mejorar la calidad de las imágenes, y que también necesitan se procesadas, como puede ser el escalado de las imágenes, las técnicas de anti-aliasing, el trazado de rayos para mejorar la calidad de la iluminación, etc. Por tanto, aquí he tratado de ser lo más conciso posible, para que comprendas el proceso, sin entrar en demasiados detalles profundos.
Operación de fragmento

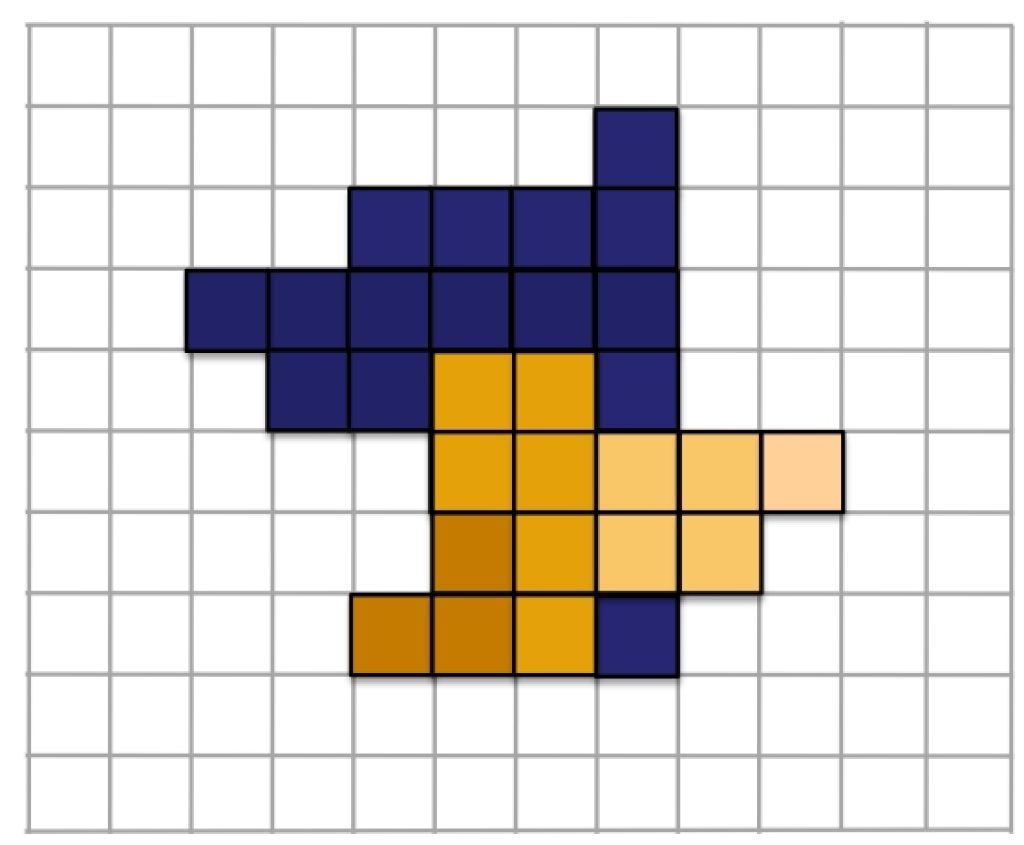
En esta nueva etapa, los píxeles del fragmento que ya tienen el color y la textura, pasan al framebuffer o buffer de fotogramas. Y allí se agruparán en el Default-Framebuffer y estos serán los que finalmente se vean en la pantalla.
Paso 3: representación en pantalla

Al final, el frame o fotograma generado será enviado a través de la salida de la GPU conectada a la pantalla para que se vea en ésta. Dependiendo de la tasa de refresco o FPS de la GPU y de la pantalla, los fotogramas se irán actualizando con mayor o menor velocidad.
En algunas tarjetas gráficas del pasado se necesitaba un chip adicional llamado RAMDAC, y que implicaba un paso adicional. Este chip no era más que un conversor de digital a analógico, y que usaba los datos de los fotogramas una vez procesados para pasarlos a una señal analógica y transmitirlos hacia la pantalla. Esto era debido a que los antiguos monitores eran analógicos o tenían interfaces analógicas como la VGA, DVI-A, RGA, S-Video, vídeo compuesto, etc.
Para los que no conocían el RAMDAC, decir que son las siglas de Random Access Memory Digital-to-Analog Converter, o convertidor digital a analógico de memoria de acceso aleatorio. Un chip con memoria RAM que transformaba las señales digitales procedentes de la GPU y las convertía en una señal analógica. Para ello, necesitaba varios DACs y una memoria SRAM muy rápida.
Comentario adicional
Me gustaría agregar algunas cosas adicionales que considero importantes. Por ejemplo, cuando la CPU ejecuta el software y envía a través del bus del sistema los datos a la GPU, lo primero que llega es al procesador de comandos, para interpretar estos comandos que le llegan procedentes de la API y convertidos en un «lenguaje» comprensible por los drivers.
Una vez llegan allí, lo que llega son los vectores o vértices, y luego pasarán a las unidades de geometría para ser procesados. Desde allí, pasarán a otras unidades de generaciones de fragmentos y finalmente a las unidades de imagen. No obstante, todos estos pasos dependerán en gran medida de la arquitectura de la GPU, ya que no todas disponen de estas unidades y algunas se valen de otras diferentes para hacer el mismo trabajo.
En el caso de que la GPU sea integrada, como los SoCs que cuentan con iGPU o las APUs, el trabajo será igual, pero hay que tener en cuenta que no necesitarán del bus del sistema como tal, sino que estarán interconectadas ambas en el mismo chip o empaquetado. Por otro lado, hay que decir que en estos casos no cuentan con una memoria VRAM dedicada, sino que compartirán la RAM con la CPU, es decir, es unificada.
Y si te preguntas por qué las GPUs actuales son tan rápidas y prácticamente muestran la imagen de forma instantánea en la pantalla, hay que decir que los chips GPUs son muy avanzados y rápidos, y cuentan con un altísimo grado de paralelismo a nivel de núcleo, con cientos o miles de ellos como podrás ver en las GPUs de AMD Radeon, NVIDIA GeForce o Intel Arc actuales. Además, se valen de algunas «artimañas» para ser aún más rápidas, aunque esto es ya otro tema.
Lo que quiero que te quede claro con el paralelismo es que son unidades SIMD, y con una sola instrucción manejan varios datos. Además, al haber tantos núcleos, cuando se ejecuta alguna petición, se repartirá entre todos los núcleos para terminar rápidamente.
En las instrucciones enviadas a la GPU, también existen branches o ramas. Estas bifurcaciones también hacen perder rendimiento como ocurre con la CPU, aunque esto también es otra cuestión en la que no voy a entrar aquí. En estos casos, puede que no todas las unidades de cálculo terminen su proceso. Además, como ocurre en la CPU, también se debe mantener una coherencia de la memoria.
Espero que te haya gustado este artículo y te haya servido para comprender mejor cómo funciona la generación de gráficos…


![Aquí tienes las tarjetas gráficas que no deberías comprar en [year]](https://www.guiahardware.es/wp-content/uploads/2023/09/Aqui-tienes-las-tarjetas-graficas-que-no-deberias-comprar-en-2023-336x220.webp)